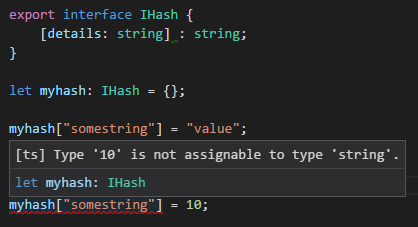
Just as a normal js object:
let myhash: IHash = {};
myhash["somestring"] = "value"; //set
let value = myhash["somestring"]; //get
There are two things you’re doing with [indexer: string] : string
- tell TypeScript that the object can have any string-based key
- that for all key entries the value MUST be a string type.

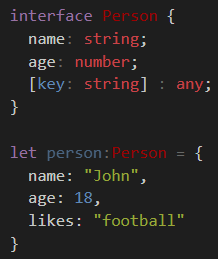
You can make a general dictionary with explicitly typed fields by using [key: string]: any;

e.g. age must be number, while name must be a string – both are required. Any implicit field can be any type of value.
As an alternative, there is a Map class:
let map = new Map<object, string>(); let key = new Object(); map.set(key, "value"); map.get(key); // return "value"
This allows you have any Object instance (not just number/string) as the key.
Although its relatively new so you may have to polyfill it if you target old systems.
