Exactly like in JavaScript, you can use the parseInt or parseFloat functions, or simply use the unary + operator:
var x = "32"; var y: number = +x;
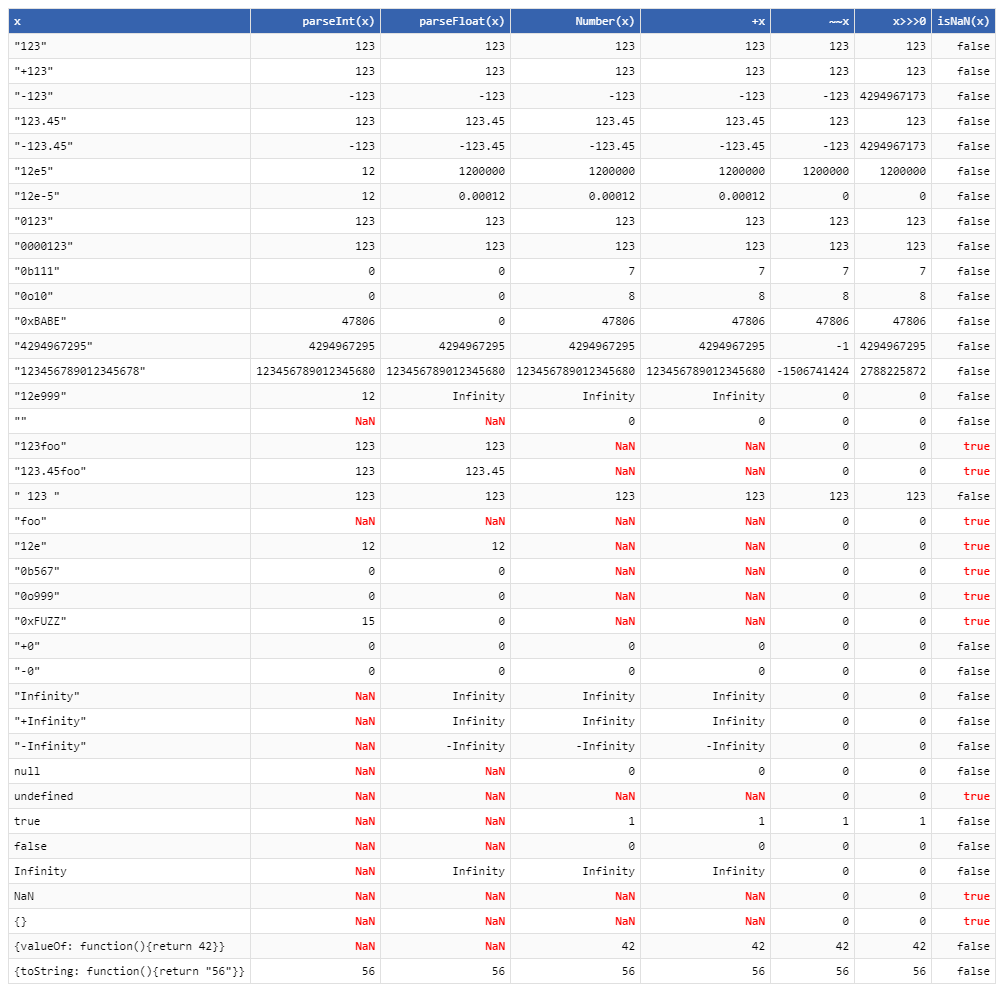
All of the mentioned techniques will have correct typing and will correctly parse simple decimal integer strings like "123", but will behave differently for various other, possibly expected, cases (like "123.45") and corner cases (like null).

Table taken from this answer
Related Posts:
- What is the Record type in typescript?
- How can I define an array of objects?
- How can I define an array of objects?
- How to convert a string to number in TypeScript?
- Could not find a declaration file for module ‘module-name’. ‘/path/to/module-name.js’ implicitly has an ‘any’ type
- Interfaces vs Types in TypeScript
- What is the question mark for in a Typescript parameter name
- Angular File Upload
- Typescript interface default values
- TypeScript: Cannot read property ‘push’ of undefined in [null]
- Understanding esModuleInterop in tsconfig file
- node_modules/rxjs/internal/types.d.ts(81,44): error TS1005: ‘;’ expected error after installation of Angular 6
- TypeScript-‘s Angular Framework Error – “There is no directive with exportAs set to ngForm”
- I get “Http failure response for (unknown url): 0 Unknown Error” instead of actual error message in Angular
- error TS2339: Property ‘x’ does not exist on type ‘Y’
- Repository is not clean. Please commit or stash any changes before updating In Angular 8
- Repository is not clean. Please commit or stash any changes before updating In Angular 8
- TypeScript hashmap/dictionary interface
- How to use jQuery with TypeScript
- TypeScript sorting an array
- Typescript Date Type?
- Constructor overload in TypeScript
- Angular 2 : No NgModule metadata found
- How to update TypeScript to latest version with npm?
- Is key-value pair available in Typescript?
- cannot redeclare block scoped variable (typescript)
- How do I initialize a TypeScript Object with a JSON-Object?
- ‘tsc command not found’ in compiling typescript
- What return type should be used for setTimeout in TypeScript?
- TS cannot find modules
- Angular2 – Http POST request parameters
- Cast object to interface in TypeScript
- What is TypeScript and why would I use it in place of JavaScript? [closed]
- ES6 Map in Typescript
- Can’t bind to ‘ngModel’ since it isn’t a known property of ‘input’
- Can’t bind to ‘ngModel’ since it isn’t a known property of ‘input’
- Difference between Constructor and ngOnInit
- How to define type for a function callback (as any function type, not universal any) used in a method parameter
- Can’t bind to ‘formGroup’ since it isn’t a known property of ‘form’
- TypeScript Objects as Dictionary types as in C#
- TypeScript foreach return [duplicate]
- TypeScript React.FC
confusion - Failed to load resource: net::ERR_CONNECTION_REFUSED : Nodejs
- How to perform string interpolation in TypeScript?
- Angular: mat-form-field must contain a MatFormFieldControl
- (change) vs (ngModelChange) in angular
- Typescript : Property does not exist on type ‘object’
- The difference between “require(x)” and “import x”
- In Typescript, what is the ! (exclamation mark / bang) operator when dereferencing a member?
- What does the “as” keyword do?
- Unable to resolve dependency tree error when installing npm packages
- Angular ForEach in Angular4/Typescript?
- Angular4 – No value accessor for form control
- Possible to extend types in Typescript?
- Why do i need `typings.json` file in an Angular 2 project?
- No overload matches this call. Type ‘string’ is not assignable to type ‘Signals’
- How do I remove an array item in TypeScript?
- RegExp in TypeScript
- How do you format a Date/Time in TypeScript?
- Typescript ReferenceError: exports is not defined
- npm WARN … requires a peer of … but none is installed. You must install peer dependencies yourself
- document.getElementById replacement in angular4 / typescript?
- What is ViewChild in Angular2?
- TS1086: An accessor cannot be declared in ambient context
- How do I check whether an array contains a string in TypeScript?
- Angular2 Error: There is no directive with “exportAs” set to “ngForm”
- Uncaught ReferenceError: define is not defined typescript
- ‘router-outlet’ is not a known element
- Error when trying to inject a service into an angular component “EXCEPTION: Can’t resolve all parameters for component”, why?
- String.Format not work in TypeScript
- declaration or statement expected javascript/typescript
- No provider for HttpClient
- What is the difference between .ts and .tsx extensions. Both are used as extensions for typescript files in react. So where should we use them?
- TypeError: Class extends value undefined is not a function or null
- Can’t perform a React state update on an unmounted component
- How to implement sleep function in TypeScript?
- Angular 2 Checkbox Two Way Data Binding
- Implement session storage in an Angular 8 application
- Can’t bind to ‘routerLink’ since it isn’t a known property
- How to use bootstrap 4 in angular 2?
- Angular 4 setTimeout() with variable delay and wait
- Typescript: Index signature is missing in type
- Why do i need `typings.json` file in an Angular 2 project?
- How do I download a file with Angular2 or greater
- Brackets.io in built support for TypeScript
- typescript – cloning object
- Angular 2 Sort table columns
- Module has no exported member error in angular module
- How do I install Angular 2 using NPM?
- How to apply filters to *ngFor?
- Select default option value from typescript angular 6
