Use the @import method:
@import url('https://fonts.googleapis.com/css?family=Open+Sans&display=swap');
Obviously, “Open Sans” (Open+Sans) is the font that is imported. So replace it with yours. If the font’s name has multiple words, URL-encode it by adding a + sign between each word, as I did.
Make sure to place the @import at the very top of your CSS, before any rules.
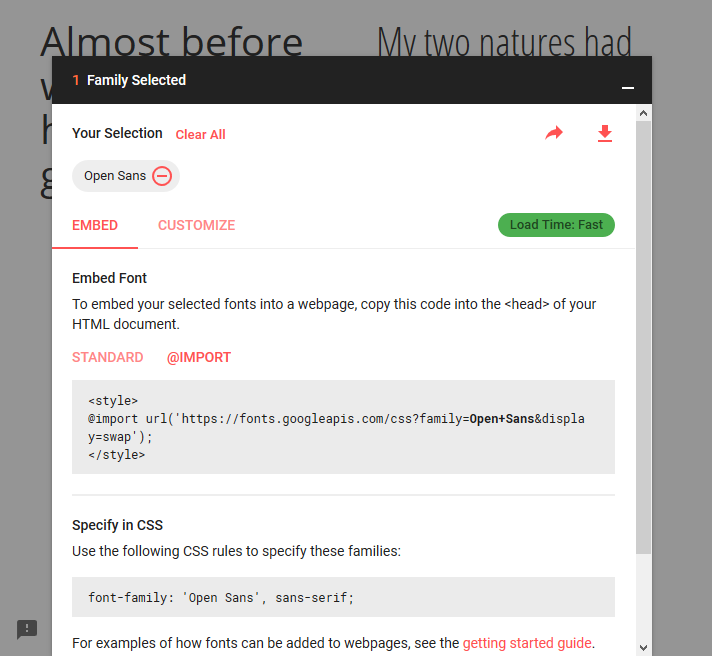
Google Fonts can automatically generate the @import directive for you. Once you have chosen a font, click the (+) icon next to it. In bottom-left corner, a container titled “1 Family Selected” will appear. Click it, and it will expand. Use the “Customize” tab to select options, and then switch back to “Embed” and click “@import” under “Embed Font”. Copy the CSS between the <style> tags into your stylesheet.