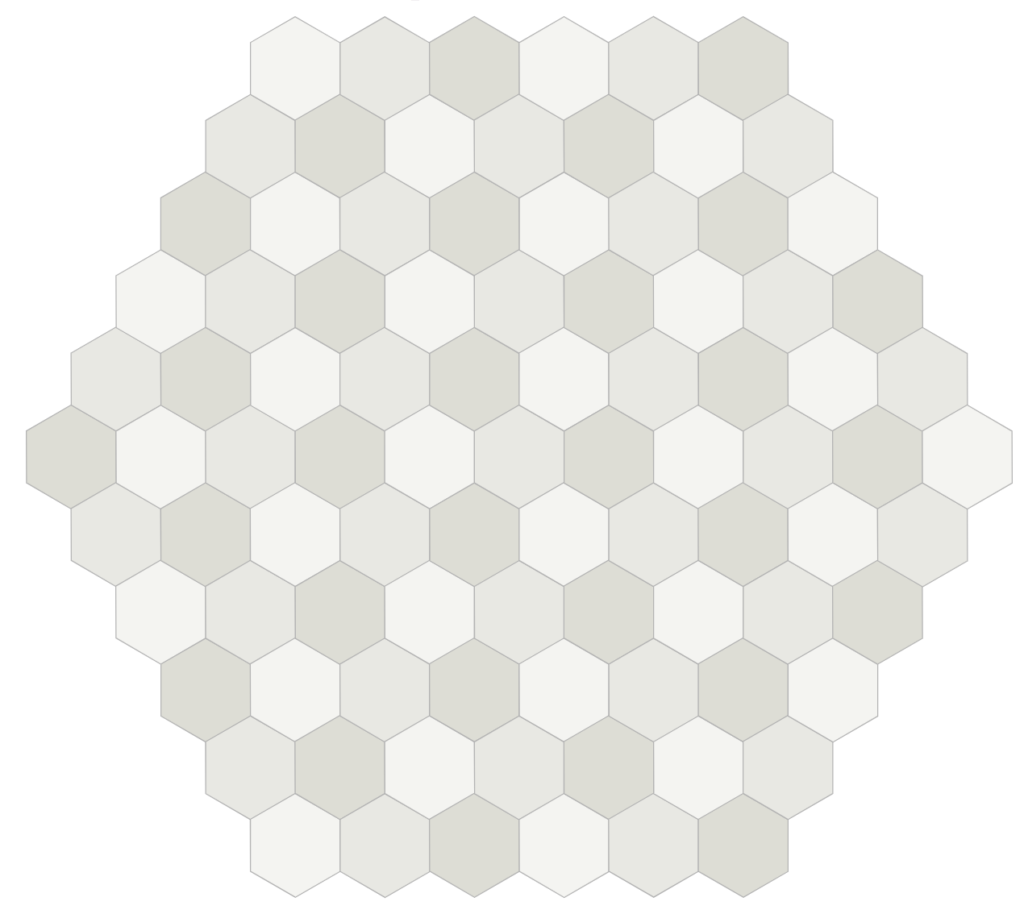
In a hex grid you’ll need three colors to color each hex so that it doesn’t have the same color as a neighbor:

You were on the right track with your solution. Instead of adding x+y you’ll want to subtract x-y. The other change is that &3 is for bit manipulation; you’ll want %3 instead. However, in some languages, including Javascript, %3 can return a negative number, so you’ll need to use ((___%3)+3)%3 to make it positive.
The color/sprite id you want is ((x-y)%3 + 3) % 3. I made an interactive demo to test this.
Related Posts:
- How can I generate a rainbow circle using HTML5 canvas?
- What’s the difference between “{}” and “[]” while declaring a JavaScript array?
- What does “javascript:void(0)” mean?
- For-each over an array in JavaScript
- How to delete a cookie?
- What is TypeScript and why would I use it in place of JavaScript? [closed]
- How do you use the ? : (conditional) operator in JavaScript?
- Which equals operator (== vs ===) should be used in JavaScript comparisons?
- are there dictionaries in javascript like python?
- How to do associative array/hashing in JavaScript
- How to make a discord bot create an invite for every server it joins?
- ES6 Map in Typescript
- addEventListener vs onclick
- “Uncaught SyntaxError: Cannot use import statement outside a module” when importing ECMAScript 6
- How do I check if an array includes a value in JavaScript?
- JavaScript document.getElementById().value logs empty value
- How to format a JavaScript date
- What does href expression do?
- map function for objects (instead of arrays)
- Wait 5 seconds before executing next line
- Failed to load resource: the server responded with a status of 404 (Not Found)
- How to check whether a string contains a substring in JavaScript?
- Check if a string has a certain piece of text [duplicate]
- Kadane’s algorithm explained
- What is console.log?
- Dynamically creating charts of each row in an HTML table with chart.js
- Failed to load resource: the server responded with a status of 404 (Not Found)
- How to convert a string to an integer in JavaScript?
- Maximum call stack size exceeded error
- How to change CSS using jQuery?
- How to properly use jsPDF library
- How to reload a page using JavaScript
- How can I do string interpolation in JavaScript?
- Can I use complex HTML with Twitter Bootstrap’s Tooltip?
- Start script missing error when running npm start
- How do I redirect to another webpage?
- How to round to at most 2 decimal places, if necessary?
- What is VanillaJS?
- Invariant Violation: Objects are not valid as a React child
- How do I make the first letter of a string uppercase in JavaScript?
- How to handle Uncaught (in promise) DOMException: The play() request was interrupted by a call to pause()
- window.location.href and window.open () methods in JavaScript
- Invariant Violation: Objects are not valid as a React child
- What’s the difference between using “let” and “var”?
- Angular: conditional class with *ngClass
- How do I make the first letter of a string uppercase in JavaScript?
- Loop through an array in JavaScript
- How to format a JavaScript date
- What does this symbol () => mean in Javascript? [duplicate]
- How do I redirect to another webpage?
- Google reCAPTCHA V3.0 not working. “ERROR for site owner: Invalid key type”
- How to round to at most 2 decimal places, if necessary?
- Google Chrome Uncaught (in promise) DOMException while playing AUDIO
- Define a global variable in a JavaScript function
- “SyntaxError: Unexpected token < in JSON at position 0"
- How to add a class to a given element?
- Can’t bind to ‘ngModel’ since it isn’t a known property of ‘input’
- Javascript split regex question
- Cross-Origin Read Blocking (CORB)
- What is Virtual DOM?
- How can I remove a specific item from an array?
- How can a Discord bot create a hyperlink in a Discord message in an embed or in general? [closed]
- Find object by id in an array of JavaScript objects
- jQuery append() vs appendChild()
- How can I access and process nested objects, arrays or JSON?
- How to you store data for each discord user in the discord server?
- How to get all place details from a Place Details Request using Google Places API Web Service?
- How to make a word underline in Markdown
- Cannot set property ‘innerHTML’ of null
- Creating multiline strings in JavaScript
- How to replace innerHTML of a div using jQuery?
- SyntaxError: Unexpected token o in JSON at position 1
- Uncaught ReferenceError: $ is not defined?
- Cannot read property ‘addEventListener’ of null
- Uncaught ReferenceError: jQuery is not defined [duplicate]
- ChartJS beginAtZero, min, max doesn’t work
- How do I check whether a checkbox is checked in jQuery?
- Babel 6 regeneratorRuntime is not defined
- How to use Redirect in the new react-router-dom of Reactjs
- syntax error: unexpected token <
- How to define type for a function callback (as any function type, not universal any) used in a method parameter
- how to fix : ” TypeError: Cannot read property ‘addEventListener’ of null”…?//
- Cannot set property InnerHTML of null [duplicate]
- Error OPTIONS net::ERR_CONNECTION_REFUSED
- SyntaxError: Unexpected token o in JSON at position 1
- What is JSONP, and why was it created?
- TypeError: Converting circular structure to JSON in nodejs
- ReferenceError: $ is not defined
- How to fix “Cannot read property ‘addEventListener’ of null” error [duplicate]
- Uncaught ReferenceError: jQuery is not defined [duplicate]
- React.js: Set innerHTML vs dangerouslySetInnerHTML
- What does [object Object] mean?
- What does the function then() mean in JavaScript?
- Remove class using jQuery
- How do I check whether a checkbox is checked in jQuery?
- Babel 7 – ReferenceError: regeneratorRuntime is not defined
- React – uncaught TypeError: Cannot read property ‘setState’ of undefined
- JS/Ionic:TypeError: Cannot read property ‘code’ of undefined
- How can I submit a form using JavaScript?
- jQuery document.createElement equivalent?
