Method 1
- Just visit fontawasome gallery.
- Now search and open your required icon i.e edit icon.
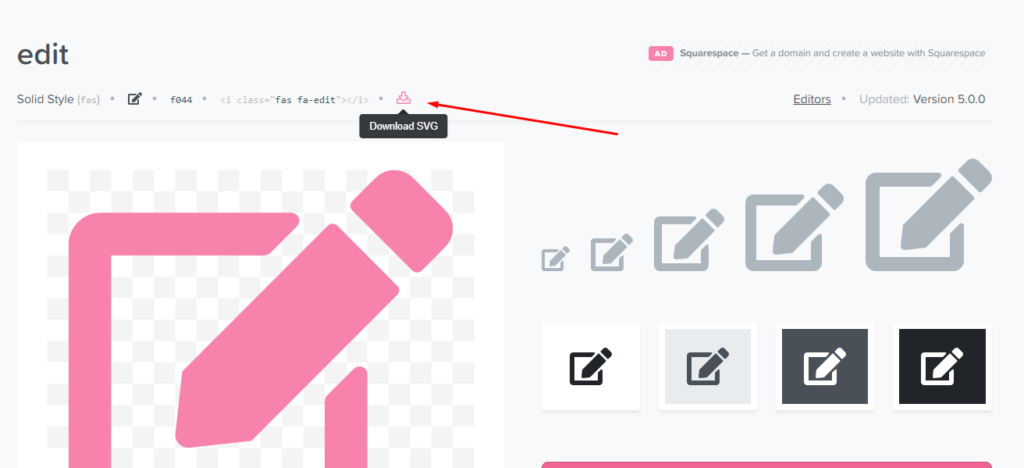
- Click on download svg as shown in given image.

- Now you can use this svg file in your website as favicon see How to set favicon.
Method 2
Take a screenshot of something with the desired character, cut the part you want and save it as an image (.ico).
Seriously now, you may want to check the formats supported by each browser: http://en.wikipedia.org/wiki/Favicon#File_format_support
If your characters are image or vector files, you’ll be ok with most browsers but IE (because MS hates you). Otherwise, well, you’ll really have to save them as images first.
