This answer presents a hack, but I would highly recommend you to use flexbox (as stated in @Haschem answer), since it’s now supported everywhere.
Demos link:
– Bootstrap 3
– Bootstrap 4 alpha 6
You still can use a custom class when you need it:
.vcenter {
display: inline-block;
vertical-align: middle;
float: none;
}
<div class="row">
<div class="col-xs-5 col-md-3 col-lg-1 vcenter">
<div style="height:10em;border:1px solid #000">Big</div>
</div><!--
--><div class="col-xs-5 col-md-7 col-lg-9 vcenter">
<div style="height:3em;border:1px solid #F00">Small</div>
</div>
</div>
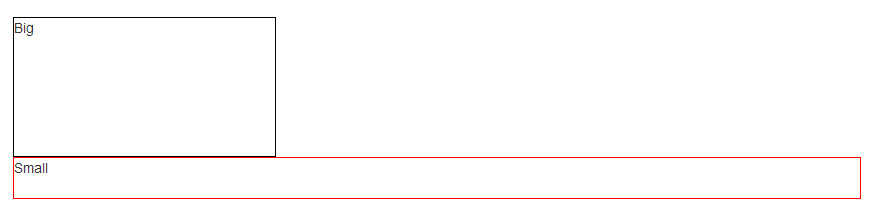
Using inline-block adds extra space between blocks if you let a real space in your code (like ...</div> </div>...). This extra space breaks our grid if column sizes add up to 12:
<div class="row">
<div class="col-xs-6 col-md-4 col-lg-2 vcenter">
<div style="height:10em;border:1px solid #000">Big</div>
</div>
<div class="col-xs-6 col-md-8 col-lg-10 vcenter">
<div style="height:3em;border:1px solid #F00">Small</div>
</div>
</div>
Here, we’ve got extra spaces between <div class="[...] col-lg-2"> and <div class="[...] col-lg-10"> (a carriage return and 2 tabs/8 spaces). And so…

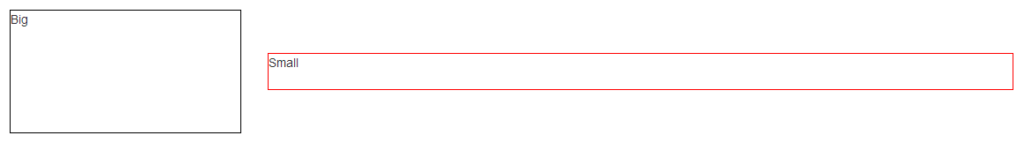
Let’s kick this extra space!!
<div class="row">
<div class="col-xs-6 col-md-4 col-lg-2 vcenter">
<div style="height:10em;border:1px solid #000">Big</div>
</div><!--
--><div class="col-xs-6 col-md-8 col-lg-10 vcenter">
<div style="height:3em;border:1px solid #F00">Small</div>
</div>
</div>

Notice the seemingly useless comments <!-- ... -->? They are important — without them, the whitespace between the <div> elements will take up space in the layout, breaking the grid system.
Note: the Bootply has been updated
