Inline elements:
- respect left & right margins and padding, but not top & bottom
- cannot have a width and height set
- allow other elements to sit to their left and right.
- see very important side notes on this here.
Block elements:
- respect all of those
- force a line break after the block element
- acquires full-width if width not defined
Inline-block elements:
- allow other elements to sit to their left and right
- respect top & bottom margins and padding
- respect height and width
From W3Schools:
- An inline element has no line break before or after it, and it tolerates HTML elements next to it.
- A block element has some whitespace above and below it and does not tolerate any HTML elements next to it.
- An inline-block element is placed as an inline element (on the same line as adjacent content), but it behaves as a block element.
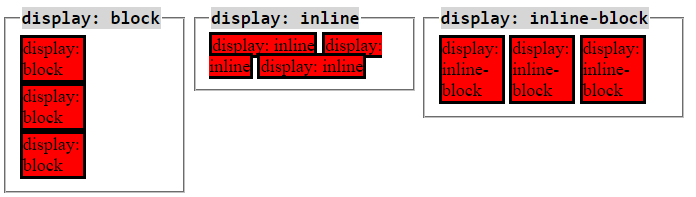
When you visualize this, it looks like this:

The image is taken from this page, which also talks some more about this subject.
