This my code. What I’m trying to do is to get this table at the center of the container. But instead, it aligns to the left by default when I use the “container” class, and it uses the full width when I use the “container-fluid class” for the div. I want to horizontally center the table. Can anyone help?
<!-- Container (Pricing Section) --> <div id="pricing" class="container-fluid"> <table class="table table-bordered table-striped"> <thead><tr> <th>Material Name</th> <th>Rate (INR)</th> </tr> </thead> <tbody style=""> <tr> <td>Books</td> <td>7.00(per KG)</td> </tr> <tr> <td>Soft Plastic</td> <td>15.00(per KG)</td> </tr> <tr> <td>Hard Plastic</td> <td>2.00(per KG)</td> </tr> </tbody> </table> <div>
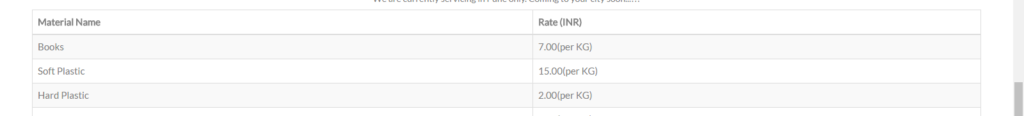
Here is a screenshot.

I know “container-fluid” uses the full width, but I have also used “container” class only and it does not help. Please advise.
