Check if the text you’re trying to append to the node is not escaped like this:
var prop = {
match: {
description: '<h1>Hi there!</h1>'
}
};
Instead of this:
var prop = {
match: {
description: '<h1>Hi there!</h1>'
}
};
if is escaped you should convert it from your server-side.

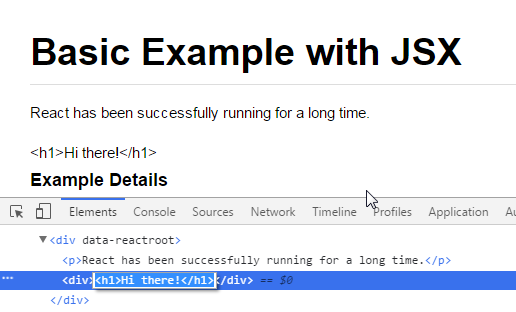
The node is text because is escaped

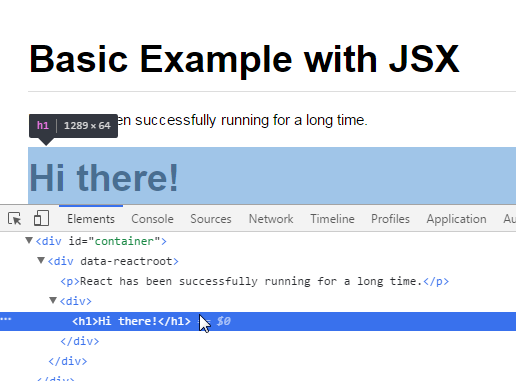
The node is a dom node because isn’t escaped
Related Posts:
- expected assignment or function call: no-unused-expressions ReactJS
- ReactJS – .JS vs .JSX
- How does npm start work? What all processes are happening in the background?
- React.js: Set innerHTML vs dangerouslySetInnerHTML
- What does enctype=’multipart/form-data’ mean?
- Loop inside React JSX
- Floating div positioning
- Loop inside React JSX
- how to render a react component using ReactDOM Render
- Console logging for react?
- Resource interpreted as stylesheet but transferred with MIME type text/html (seems not related with web server)
- How to make a sticky footer in react?
- ReactJS giving error Uncaught TypeError: Super expression must either be null or a function, not undefined
- HTML Best Practices: Should I use ’ or the special keyboard shortcut?
- how to center form using bootstrap 4
- How can I center
- into a div?
- Is it valid to have a html form inside another html form?
- Warning: session_start(): Cannot send session cookie – headers already sent by (output started at [duplicate]
- How to get parameter value from query string?
- how to upload a file to my server using html
- Is HTML considered a programming language? [closed]
- Using prevNext Modx Addon
- Open source social media icons to download and use on website? [closed]
- How to make a monopoly board using css grid?
- Convert HTML to PDF in .NET
- How to add a browser tab icon (favicon) for a website?
- :wq! command in vim
- how to set the background color of the status bar during the launching phase [duplicate]
- api-ms-win-crt-runtime-l1-1-0.dll is missing when opening Microsoft Office file [closed]
- When is K 1024 and when is it 1000?
- What is a MIME type?
- Redirect from an HTML page
- Redirect from an HTML page
- Logitech/LGHUB Lua – Loop with break
- What is ' and why does Google search replace it with apostrophe?
- are there dictionaries in javascript like python?
- How can I convert MP3 file to a Base64 encoded string? [closed]
- Understanding The Modulus Operator %
- Understanding the main method of python [duplicate]
- Dial pad to get phone number (with Android button images)
- TypeError: only integer scalar arrays can be converted to a scalar index with 1D numpy indices array
- How is the AND/OR operator represented as in Regular Expressions?
- TypeError: only integer scalar arrays can be converted to a scalar index with 1D numpy indices array
- Istio Ingress resulting in “no healthy upstream”
- Why is it not possible to fake an IP address?
- How to open a “-” dashed filename using terminal?
- What’s the difference between ” ” and ” “?
- Substring in excel
- What is a LAMP stack?
- What is a sanity test/check
- What is the difference between POST and PUT in HTTP?
- navigate back with PHP form submission
- What is the difference between POST and PUT in HTTP?
- How to find Google’s IP address?
- What exactly is a VBO in OpenGL?
- What and where are the stack and heap?
- Should I use tag for icons instead of ? [closed]
- ping response “Request timed out.” vs “Destination Host unreachable”
- Authentication versus Authorization
- What is a reverse shell?
- What is an instance variable in Java?
- How am I supposed to use index.html?
- What is the := operator?
- What is tail recursion?
- Open link in new tab or window [duplicate]
- Discord music bot not working
- What does “:=” mean in Pseudocode? [closed]
- Half circle with CSS (border, outline only)
- Line break in HTML with ‘\n’
- Why am I getting error for apple-touch-icon-precomposed.png
- CSS calc width and height values
- No results found on kibana -> discover
- What is Xpenology? Is it Linux related thing?
- Web scraping redoc web api
- What is localhost 3000?
- Why do we need virtual functions in C++?
- What is localhost 3000?
- Failed to load resource: the server responded with a status of 404 (Not Found)
- What is a CSRF token? What is its importance and how does it work?
- What is & used for
- HTML encoding issues – “” character showing up instead of ” “
- MenuIcon not found in material-ui/icons
- Create blank image in Imagemagick
- How to horizontally center an element
- Center image using text-align center?
- Unblur content inside blurring background div
- Official definition of CSCI (Computer Software Configuration Item)
- How could I ping @here in Discord.py?
- “SyntaxError: Unexpected token < in JSON at position 0"
- Adding a favicon to a static HTML page
- Failed to load resource: the server responded with a status of 404 (Not Found)
- Python Math – TypeError: ‘NoneType’ object is not subscriptable
- Failed to load resource: the server responded with a status of 404 (Not Found) css
- Maximum call stack size exceeded error
- How to properly use jsPDF library
- What does %>% mean in R [duplicate]
- How do I link a JavaScript file to a HTML file?
- Edit webpage with javascript trick – how to “unedit”?
- super() in Java
