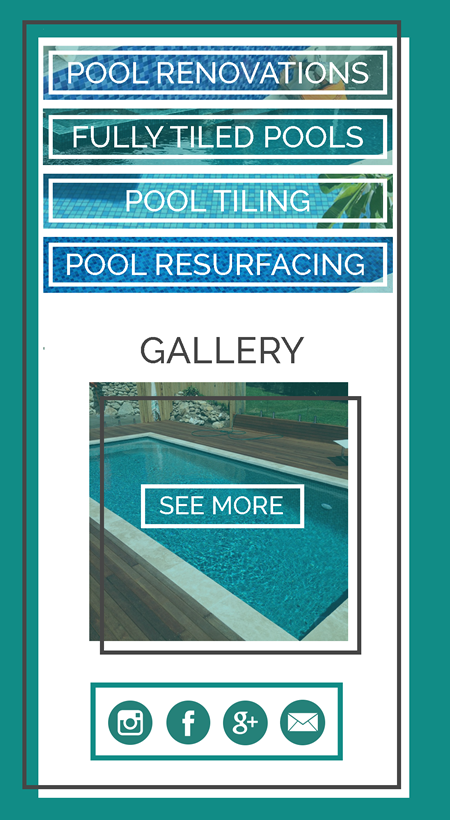
We have a WordPress sidebar designed like this:

Note the grey border of the large white div is offset up and left (ignore the same effect on the image inside the white div please) – we want the border offset in our final design.
I’ve tried building this with HTML:
<aside class="sidebar sidebar-primary widget-area" role="complementary" aria-label="Primary Sidebar" itemscope="" itemtype="http://schema.org/WPSideBar" id="genesis-sidebar-primary">
<h2 class="genesis-sidebar-title screen-reader-text">Primary Sidebar</h2>
<section id="text-12" class="widget widget_text">
<div class="widget-wrap">
<div class="textwidget">
<p><img src="http://amalfi.madhatmedia.com.au/wp-content/uploads/2016/12/fullytiledpoolssidebarbutton.png" alt="fully tiled pools Perth, Melbourne, Adelaide" title="fully tiled pools Perth, Melbourne, Adelaide"><img src="http://amalfi.madhatmedia.com.au/wp-content/uploads/2016/12/poolrenovationssidebarbutton.png" alt="pool renovations Perth, Melbourne, Adelaide" title="pool renovations Perth, Melbourne, Adelaide"><img src="http://amalfi.madhatmedia.com.au/wp-content/uploads/2016/12/PoolTilingSidebarbutton.png" alt="pool tiling Perth, Melbourne, Adelaide" title="pool tiling Perth, Melbourne, Adelaide"><img src="http://amalfi.madhatmedia.com.au/wp-content/uploads/2016/12/PoolResurfacingSidebarbutton.png" alt="pool resurfacing Perth, Melbourne, Adelaide" title="pool resurfacing Perth, Melbourne, Adelaide"></p>
<p><a href="/gallery/"><img src="http://amalfi.madhatmedia.com.au/wp-content/uploads/2016/12/gallery-see-more.png" alt="see our gallery" title="see our gallery"></a></p>
<ul class="aligncenter" id="social-icons">
<li><a href="https://www.instagram.com/amalfi_interiors/"><img src="/wp-content/themes/genesis-sample/images/instagram.png" alt="Follow Amalfi Interiors on Instagram" title="Follow Amalfi Interiors on Instagram" data-pin-nopin="true"></a></li>
<li><a href="https://www.facebook.com/amalfiinteriors/"><img src="/wp-content/themes/genesis-sample/images/facebook.png" alt="Follow Amalfi Interiors on Facebook" title="Follow Amalfi Interiors on Facebook" data-pin-nopin="true"></a></li>
<li><a href="https://plus.google.com/118279109440835754861/about"><img src="/wp-content/themes/genesis-sample/images/google.png" alt="Follow Amalfi Interiors on Google+" title="Follow Amalfi Interiors on Google+"></a></li>
<li><a href="mailto:[email protected]"><img src="/wp-content/themes/genesis-sample/images/email.png" alt="Email Amalfi Interiors" title="Email Amalfi Interiors"></a></li>
</ul>
</div>
</div>
</section>
</aside>
and CSS:
.sidebar-primary {
float: right;
width: 20.5%;
margin-right: 2%;
position: relative;
z-index: 9999;
border: 4px solid #494242;
}
.sidebar-primary section {
margin: 4% -4% -4% 4%;
position: relative;
z-index: 9998;
opacity: 0.99;
}
However, on the live page the inner section covers the outer aside‘s border on the right and the bottom.
I’ve set a z-index for the aside (9999) and section (9998), and position: relative; but the issue remains.
Help appreciated.
