Register a new image size with add_image_size( $name, $width, $height, $crop ).
// Hard crop left top
add_image_size( 'custom-size', 160, 90, array( 'left', 'top' ) );
Then use a plugin like Regenerate Thumbnails which will automatically create the new sizes on your server.
You can also make your custom sizes selectable from your WordPress admin. To do so, you have to use the image_size_names_choose hook to assign them a normal, human-readable name.
add_filter( 'image_size_names_choose', 'wpse_20160116_custom_sizes' );
function wpse_20160116_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'custom-size' => __( 'Your Custom Size Name' ),
) );
}
For featured images make sure to use add_theme_support( ‘post-thumbnails’ ); and then access the new size using the_post_thumbnail( $size, $attr ):
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'custom-size' );
}
For other images you can use wp_get_attachment_image:
// Assuming your Media Library image has a post id of 42...
echo wp_get_attachment_image( 42, 'custom-size' );
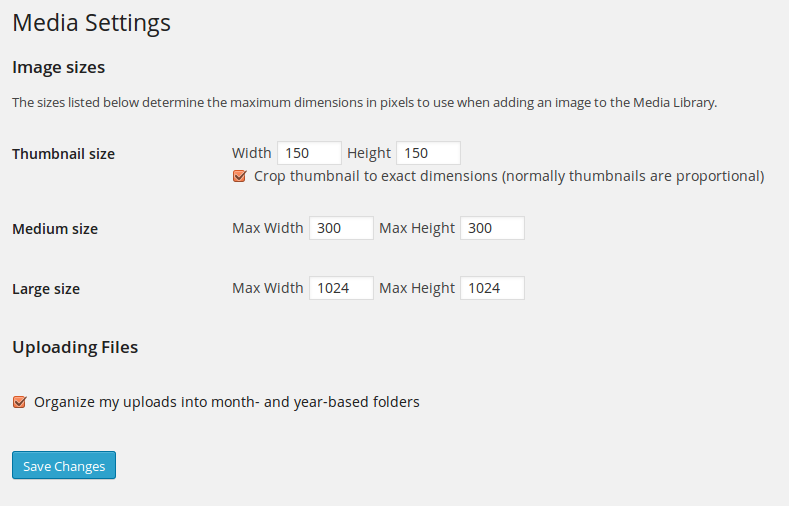
As @Charles points out, you should be able to see your new size on the Media Settings Screen.