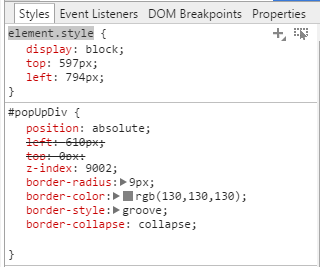
I have a popup that comes up over a blanket div that greys out the entire screen, but I don’t like its positioning. So I tried to manually enter left: and top: elements into my CSS, but when I look at Chrome’s console, there’s this element.style {} that’s overriding my code.
I’ve searched my CSS file for element.style and for 597px and 794px and I don’t get hits on any of them.
What is this, and why does it have the values that it has?

Related Posts:
- How to insert spaces/tabs in text using HTML/CSS
- How to make the HTML link activated by clicking on the
- ?
- What does “*” mean in CSS?
- SVG Fill Color Not Working
- How do you add a scroll bar to a div?
- Delete white space between divs
- Reset/remove CSS styles for element only
- Add a link to an image in a css style sheet
- SSL Breaks WordPress CSS
- show classes as dropdown in guttenberg`s additional css classes input box
- Style new block-editor alignfull class without scrollbars or overflow
- Changing title to lowercase [closed]
- Use a higher than 230px logo image with 2013 theme
- How can I insert HTML attributes with an existing TinyMCE button?
- Hiding certain panels in dashboard
- How to change the order of the comment_form fields with css?
- customizing recent posts
- Why is WordPress changing my HTML code
- Best way to install Bulma (CSS Framework) with WordPress and Genesis
- Looking for methods to Check if File Exist
- How to change the style.css?ver=5.4.1 in WordPress?
- why enqueued styles in header.php shows in footer?
- Different css rules for TinyMCE and Gutenberg while using add_editor_style()
- How to create a custom CSS class for a specific page template?
- Add fields in customization tab to change background colours of certain classes
- Responsive Author Style in BBpress?
- Get a blank line after div by simply leaving an empty line in the editor
- What does generate .less file? [closed]
- Archive pages have smaller font then the rest of my website [closed]
- How to stop my themes CSS changing the WordPress interface/?
- CSS not applying in admin
- loading a custom stylesheet in a function
- Load jQuery only on home page
- Keeping CSS model open after form submission
- Sidebar button click redirect when user is not logged in instead displays it
- How do I use inline styling with WordPress?
- WordPress address URL and bloginfo
- Add class to navigation link of page
- My CSS suddenly doesn’t load anymore [closed]
- Is there a way to add new div class via a theme’s Additional CSS interface?
- Keep comments but turn off commenting
- How to remove Author and Category from a single portfolio page? [closed]
- How can I move my custom css to the very bottom of the head section?
- Long post titles don’t move to next line
- How to not load stylesheet and how to load a second stylesheet on a page
- Change the search icon in twenty fourteen
- styling isnot working in wordpress theme
- Plugins not showing up for custom template
- Using True Type Fonts (ttf) [closed]
- Horizontal drop down category with hover effect working
- Invert porfolio item order
- WordPress Sudden Loss of All CSS And Tons of JQuery Errors
- Trying to hide HENTRY (Author Meta Data) from a Post ID
- Can’t find a tag to style
- Custom CSS on mobile
- Removing Image Links from Custom Post Type
- Add inline CSS to login page with wp_add_inline_style
- Theme: Twentynineteen // How to exclude cookie-control triangle and star svg from being overwridden by theme css “svg { fill: currentColor; }”
- Set version number in child’s style.css file
- Cannot add a class to metabox
- CSS does not Update
- Need help removing block of white space between footer widgets and footer [closed]
- I want to transfer my additional css code to my theme file–?
- WordPress changing content:”” to content: "
- How to customize Metaboxes?
- Change image using only CSS [closed]
- theme RTL make big white space in mobile mode and you need to scroll to see the site
- Why child theme stylesheet takes long time to update?
- Navigation menu disappears when I hover the mouse [closed]
- Content going full width even though container is not
- I want to change change the arrangement of the grid of posts displayed by the theme on the Search page (read the description for better understanding)
- Align divs in a basic WordPress site
- Can’t center post thumbnail with bootstrap [closed]
- Force include a stylesheet from parent theme
- Head section of the wordpress blog
- How can I override an existing custom CSS rule for a specific page
- Site name not showing in browser bar, only url
- Style tag on wp_footer
- Display current category without an active link in wp_list_categories
- Outputting the blogposts or the_content()
- How to insert a clickable and fixed background [duplicate]
- WordPress with PageLines theme: how to change the background color of a page? [duplicate]
- Apply Classes to post text inside editor
- Use of CSS classes in editor-blocks.css file
- Twenty Twelve theme: remove margins
- Parent style messing up with Bootstrap [closed]
- Problems when writing a post
- WordPress CSS not working properly
- Add Custom CSS Class in Child Theme [closed]
- Is there a way to edit the fonts of headings without a plugin (in the 2022 theme)?
- Narrow paragraph block aligned to left of “wrapper”
- Transparent Overlay for Gravity Forms Ajax Spinner
- Remove the main title, but only from the main page
- aos properties ‘invalid’ and not recognised when included as a css class [closed]
- ACF Extended : Disable styles in front [closed]
- How to avoid problems caused by new block-library default CSS rules (wp 6.1.1)
- Grid problem on privew mode
- Disabling double vertical scrollbar and horizontal scrolling?
- Customize margin between paragraphs using the Gutenberg Style editor
- How to remove automatically added custom style tag?
